Cursor Label

Shopify Speed Optimization
Online shopping is growing at a really spectacular rate. Experts predict there will be 300 million online shoppers in the US alone in 2023. And in 2022, global e-commerce sales are expected to hit $5.5 trillion in revenue.
Book a meeting

They trusted us


















Google recommends that websites load in less than one second.
If a page takes longer than three seconds to load, there’s a risk that users will close the page and look for an alternative shop. This shows that the performance of your Shopify store directly impacts your ability to attract, convert, and retain customers. Moreover, if you’re considering improving your store’s SEO, it’s important to note that the speed score of your store is a significant factor in Google’s ranking algorithm.

Why do you need it?
01
Increase conversions and sales
Faster loading times increase the chance of sales. Improving site speed by just one second can boost conversions by up to 27%.
02
Boost SEO ranking
Google uses store speed and performance as a primary element for search engine rankings. A faster site achieves a higher position in search results.
03
Decrease bounce rate
Minimizes the risk of visitors leaving due to frustration, as they can see or do more in less time on a fast store. Slow websites are a major reason users, especially mobile users, leave.

Why is it worth to work with us?
Experience
200+
Relised Shopify projects
Team
50+
Shopfiy Experts in the team
"Their professionalism, commitment, and flexibility made the migration to Shopify Plus and the development of the platform smooth and seamless."
Daria Żornaczuk
E-commerce Specialist

Services & technologies we use
With over 10 years of experience in the field, you’re in good hands with us, as we know exactly just what your business might need for a successful launch. So what are we especially good at?
01
Initial Performance Analysis
Our developers start by analyzing the webpage performance to determine the main problem, identifying the root cause in inefficient/useless code or problematic third-party applications.
02
Custom Improvement Plan Development
Based on the identified issues, we create a detailed plan outlining how we intend to improve your store's condition and performance to achieve faster loading speeds.
03
Technical Implementation and Optimization
Implementing necessary code modifications and technical improvements, followed by rigorous testing of the store to ensure it runs smoothly and the speed objective is met.
04
Sharing Best Practices and Consulting
We share a set of best practices gained from years of experience with various Shopify stores, including advice on how to effectively optimize your content for performance.
05
Comprehensive E-commerce Solutions
Offering integrated solutions, such as smooth platform migrations (e.g., Magento to Shopify) combined with speed optimization and complex feature integrations (e.g., custom pickup options and gift card systems).
Learn more
Tailored services
for your Business
We know Shopify like the back of our hands. We can clearly assess the time and resources that you need to deliver you the result you want.

The success of online shopping is evident due to its incredible convenience. You can purchase items from anywhere and at any time, saving a significant amount of time. However, for a seamless experience, it’s crucial that online stores load quickly and offer an easy purchasing process.
To assist you, here are some simple tips and tricks that can significantly speed up your Shopify store on your own. However, we’ll also discuss when it’s advisable to seek assistance from experts who specialize in Shopify speed optimization.
What makes Shopify speed optimization so important?
Remember the days when the site’s design or loading time didn’t matter so much since most consumers were only focusing on the products and pricing? Unfortunately, that isn’t the case anymore. Customers are now more impatient than ever before, so if you want them to purchase from you, you must make using your store as simple, pleasant, and fast as possible. According to data shared by Small SEO Tools and Strangeloop, just a one-second delay in page loading time can drop conversion rate by 7%.
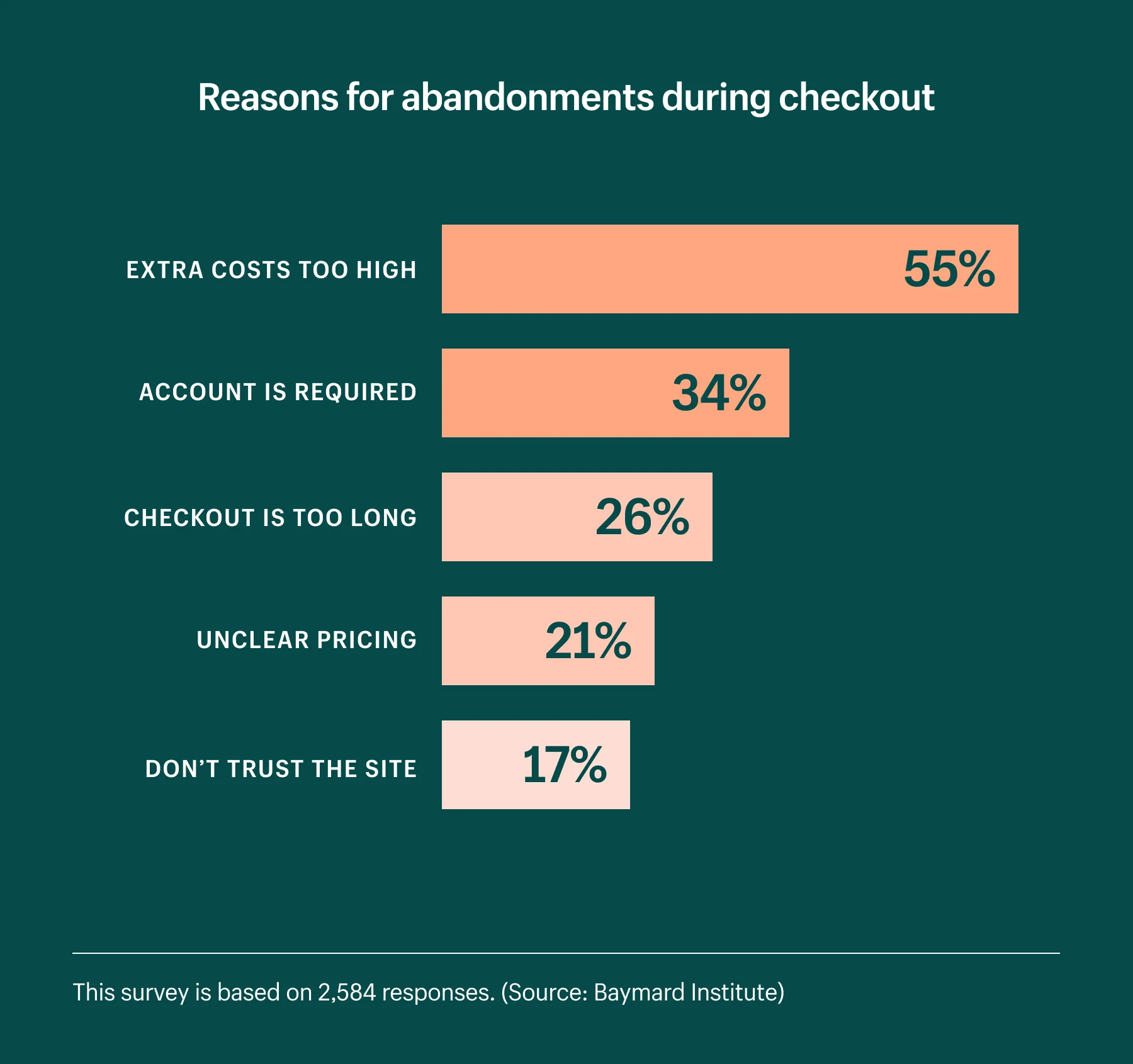
Your shop may have a unique design or great products at attractive pricing, but if it doesn’t load fast enough, users won’t stay around long enough to see the design or browse the products and they will simply abandon their shopping cart for another.
Additionally, slow-loading stores, especially on checkout, give shoppers too much time to second guess their decisions. While the page is loading, customers might start thinking about researching the product a little more or maybe check other stores to see if they can find the product cheaper. Unless you have one-of-a-kind items in-store, those customers might not even return – and that’s all because it loaded a one or two seconds too slow.

What is a good Shopify speed score? If your store has more than 50 points out of 100, that’s good, but it can be better. A score above 70, however, is considered great – if your shop has a score like that, then you are doing really well. But if the store scores less than 50, then there’s some work to be done.
Nevertheless, the report will only provide you with general information. To learn more about how your website performs or its most significant problems, it might be good to speak with a Shopify Partner company specializing in testing and optimizing stores. Besides testing the website (both on desktop and mobile devices) and analyzing the speed score, they can also give you suggestions on what you should change and later handle the technical work themselves.
But before that, let’s see how you could optimize the Shopify store yourself first.
How can you improve your Shopify’s page speed?
Overall, Shopify is designed to provide a fast and smooth experience for users. In comparison to other platforms like Magento, WooCommerce, and BigCommerce, Shopify stores load much faster. According to a study by Ecommerceceo, Shopify had the fastest site load time among 14 tested platforms, and the overall website performance was excellent.
Research conducted by Littledata also reveals that Shopify’s server response time outperforms its competitors. Based on a survey of 3,695 Shopify sites in April 2022, the average server response time for Shopify was 333ms, while for Magento, it was 857ms.
Moreover, since all official Shopify themes are fully optimized for speed, device responsiveness, and website performance, you might assume that you don’t need to worry about Shopify’s loading speed.
However, the truth is that several factors can slow down your shop, including the use of numerous Shopify apps and integrations, unoptimized images, and excessive code changes. If you’re using a theme with too many features, it can also impact the page load speed.
Fortunately, there are optimizations you can implement on your own. Let’s start with photos, which often contribute to slow-loading websites.
Ecommerce image optimization – why is it so important?
Whether you sell handmade crafts, clothes, or beauty products, you definitely have dozens (if not hundreds) of image files used. The more photos you have, the better customers can envision how a product looks. But are they all optimized? If not, then you should definitely address that.
Data from HTTP Archive reveals that unoptimized visuals make up, on average, 75% of a total webpage’s weight. If you can’t see your pictures in Google Images or other image search engines, then the pictures you are using are most likely unoptimized too.
Looking at how much the images you use weigh and how much time they take to load should be the first thing you check if you have problems with Shopify speed. The larger their size, the more bandwidth they need – so the slower the Shopify store is opening. If you want it to load faster, you should compress image files you want to use on your website. What does it mean though?
Image optimization or image compression is about reducing the file sizes of the pictures as much as possible without affecting the original file quality, so the page loading times remain low. The key here is “without affecting the quality.” You need to not only reduce the image size but also keep the file quality high enough so that they can still be used in the store. Otherwise, the website might load quickly, but the pictures will be blurry or pixelated.
Fortunately, the Shopify app market is full of apps that will help you optimize photos without sacrificing quality. The majority of them can also optimize pictures in bulk, so if you have hundreds of photos, using a dedicated Shopify app would be your best bet. You can also modify the file names, alt names, and metadata with them so that Google can find and rank your pictures more easily.
If your store has a large number of images, using Lazy Load Images might be a pretty helpful method for significantly speeding up the website. With lazy loading, the browser only loads the content the visitor will first see, i.e., above-the-fold content, rather than loading all images at once. Until the visitor scrolls down, the content below the fold will not be visible. As the browser doesn’t have to load the entire content at the same time, the website loads much faster.
For example, if your page has many images that the user must scroll down to see, you can first display a placeholder and then use Lazy loading to load the full image once the user reaches its location.
After optimizing and compressing the photos, you should see the results pretty quickly. Because the store will load much faster, the sales and pageviews metrics should increase almost immediately. Additionally, it will improve your Shopify’s site SEO performance long-term and increased SEO leads to more organic traffic, which will boost your sales even more.
What other things should you do to boost the Shopify store’s page speed?
High-resolution or large images are often to blame for slow web page loading speed, but there are a few other factors that might contribute. If optimizing pictures didn’t give you the results you expected or if you had optimized images from the beginning, but the store is still feeling slow, then take a look at the following:
Is your Shopify theme fast and responsive?
Shopify themes serve as the storefront for online shops, so choosing the right one is one of the most significant decisions Shopify merchants will make. Attractive, intuitive, and appealing storefronts encourage consumers to explore the products and learn more about the brand.
Finding the right Shopify theme to complement your brand and products and wow your audience shouldn’t be difficult, with so many to choose from. However, you should also pay attention to how fast the theme loads. Multiple animations, original fonts, and sliders might look impressive at first glance, but all those features will slow the site down. A good idea would be to run Google Page Speed Insights on the preview of the theme before choosing it. The tool will display how your store will look with the chosen Shopify theme launched and give you tips on how you can reduce the loading time.
Keep in mind that adding multiple customizations to the current Shopify theme code will also increase how much time the browser needs to load the page fully. If you want to customize the theme you are using, but without slowing down the Shopify website (or risk you will break a part of the code), then it would be best to ask a Shopify partner company to either customize or build an entirely new theme for you. You can learn more about custom themes (and why they are sometimes the most logical option despite their initial costs) from our previous article.
Look how your store loads on mobile devices as well.
If you are optimizing your Shopify store speed and performance, you should also check how it performs on mobile devices. Not so long ago, we only used phones to call or text someone. Mobile internet was far too expensive to use regularly, and smartphones were pretty much a luxury item.
According to Statista, the current number of smartphone users in the world today is 6.648 billion, which means 83.72% of the world’s population now owns a smartphone. And we can use them for virtually anything we need to do – have a video meeting, keep control of our finances or browse websites. And we can even shop online – in fact, 79% of smartphone users have made a purchase online using their mobile device in the last 6 months.
Therefore, marketers must now consider mobile users’ needs as well. If your Shopify store is loading slowly or not working well on mobile devices, that might mean you might lose a lot of potential customers. Most pre-made Shopify themes are made to function smoothly both on mobiles and desktops, so there’s one way in which you could prepare the web page for mobile users.
Another way would be to use Accelerated Mobile Pages (AMP) framework so your store could load much faster on mobile phones – there are plenty of apps available on the Shopify marketplace to help you create those.
Developing a Progressive Web App (PWA) that has both the functionality of a native app and the accessibility of a website, as well as being built with a “mobile-first” mindset, can also help you to provide a fantastic mobile experience.
Just look at the example of Starbucks PWA.
Starbucks has created a PWA that allows users to interact with their website just like a native app. Compared to their downloadable iOS app, their PWA is over 99% smaller. Also, those without access to the internet at all times can still browse, access, and add items from the menu to their cart. As a result, their orders doubled, as mobile users started to make orders at almost the same rate as desktop users.
Minimize the number of Shopify Apps installed
Shopify apps are super helpful, especially when you have no coding experience. With almost 7000 apps available, you can add virtually any feature you need on your Shopify site just by installing the right app for it. For example, you can download a live chat app, an accounting app, a tool for sending loyalty discounts, or even an event calendar.
However, there is a downside. Apps add load to the Shopify page even when they are not being used, as they contain numerous CSS and Javascript files that run in the background, reducing the page speed. As a result, the more apps you use, the slower your online store might become.
If that’s what you suspect, you should check the installed apps and remove any that are no longer needed. It’s possible that you installed some just to see how they worked and forgot to uninstall them. If you no longer need any, such as a slider or a fancy loader, remove them to reduce the loading time.
You can also speed up the page by removing any apps you believe are slowing it down. Then, test your web page without it and note how quickly it loads. Once you find the apps that cause the biggest load, it’s a good idea to look for an alternative to it and check does it make a difference in how fast the store loads.
If you have multiple apps installed, and each one is essential, then you might want to reach out to a development team to ask for a custom app. They will listen to your needs, suggest what’s the best way to solve the problem, and then build an app that has all the functions you need in one app instead of several. In addition, they would optimize your new app, so you wouldn’t have to worry about it slowing down the store or causing any problems with integrations.
Fix unnecessary HTML requests, url redirects and broken links.
Now here’s something that is a bit trickier to do – and if you aren’t a technical person, it would be best to leave those tasks to developers specialized in Shopify speed optimization services. Whenever a visitor loads a page in their browser, additional files are also loaded, such as CSS files, JavaScript files, design images, etc. Each time a website needs such a file, it creates an additional request to the browser to load those files. As you can guess, the unnecessary http requests the browser has to process, the slower the site will load. Too many page redirects or plenty of broken links can also make your website slow down to almost a crawl.
The easiest thing to fix out of the three are broken links. You can use one of the free tools available on the internet to search for and then fix broken links on your Shopify site. That way, you will boost your SEO score and user experience as well.
The other two things involve editing the main Shopify store code, so are much trickier to do. If you are familiar with the Liquid code Shopify stores are using and know how to work with Javascript code, then you might try to remove too many redirects, inefficient liquid code or combine the Javascript codes yourself – but you need to be especially careful to not break any part of the code. If you don’t have those skills or time to play with the code yourself though, then it’s better to reach out to Shopify developers for those tasks. As they regularly work on Shopify speed optimization and have both a set of best practices but also plenty of speed testing tools they can use to test your Shopify’s store, you can be sure they will quickly find out what’s the main problem on your web page and fix the page speed problems for you.
Shopify Speed Optimization – Conclusion
If you’re looking to boost your Shopify store’s speed, then these steps we mentioned above can be great adjustments to make. Image compression, cutting down on the number of apps and implementing the lazy load images feature can ensure that your Shopify site loads faster. But if neither of those things worked for you or you don’t even know where to start, maybe our Shopify speed optimization services team would be of help?
Whether you want to enhance your site performance, work on SEO or Shopify speed optimization or turn 10 apps into one, we’ll be happy to help 🙂
How do we work?
Fill out the contact form, tell us about your expansion plans and we will help you come up with the most efficient Shopify development strategy that suits you and your business’ future. We have experience in creating international ecommerce stores. You’re in good hands.